If you want to create an exceptional website redesign project plan, you need to get hungry.
That's my biggest secret when building a website.
I get ambitious and competitive.
How will I provide the best messaging, support, and offers?
How can I steal potential customers away from competitors?
I take those objectives and work with a modest budget to build a lean, yet highly effective site. I don't buy templates or sacrifice the quality of the content. I just use better organization and invest heavily in messaging and strategy, while keeping a laser-focus on what my customer needs.
Here's how you can do the exact same thing.
The Components Of An Exceptional Website Redesign Project Plan
The first component to a lean website project plan is a straightforward framework.
You start with website goals, then spend a period on customer research. You work through your buyer journey and sales pipeline stages. The, you identify the website pages you need to build and start on messaging. Finally, you employ minimal design, set up any necessary support features and make a plan for continuous improvement.
It seems like a lot of steps, but each one is critical for building a customer-focused website. And if you review this outline in advance, you can start allocating budget and team members towards the various steps. It's also a great way of predicting how long a website build will take.
Here is a breakdown of each step:
Step #1: Goals, GOALS, GOALS
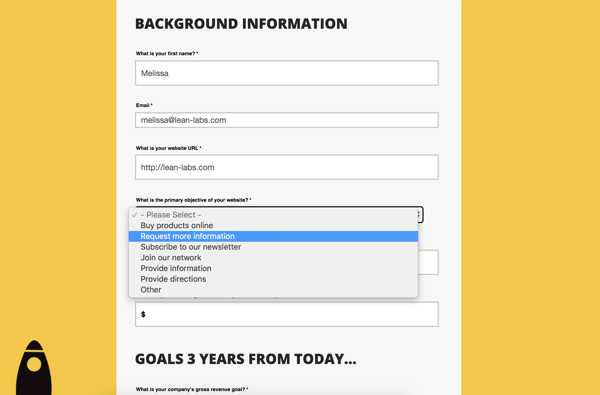
Before you fill out a buyer persona or make a website page, document your goals. Website performance goals are your compass in a website redesign project plan. Otherwise, you're going to build every page that sounds like a good idea, invest in the wrong features, and stray too far from your objectives.
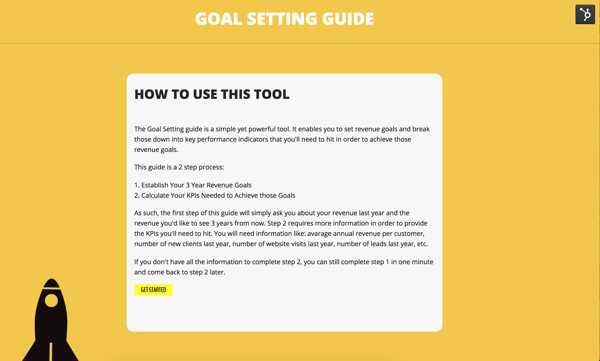
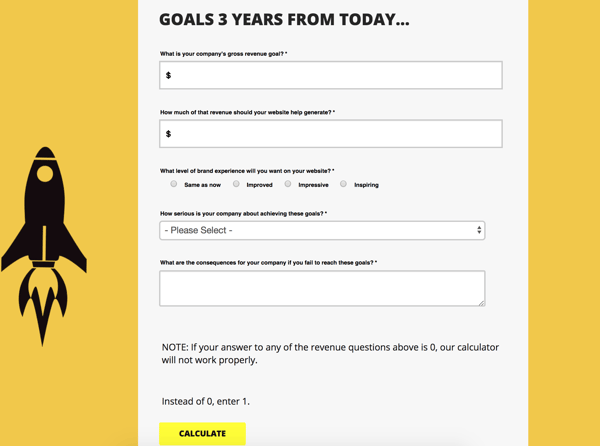
I'd recommend following HubSpot Smart Goal guidelines or using our goal setting worksheet. The worksheet walks you through where you are now and where you would like to be in three years.
The focus should be on setting specific and measurable goals, so nothing fluffy or unachievable. In the grand scheme of things, Facebook likes or retweets don't matter.
If you're new to goal-setting (or not great at it), I would also recommend checking out this video, "SMART Goals: The Power of Goal Setting" with Charles Duhigg.
You can learn how to create smart goals and see how they keep you on track.
Otherwise, there are a few Lean Labs resources that can help:
I find the easiest way to set realistic goals is to start with your current performance and project 10% MoM increases. We do this to 10x brands, which you can learn more about here.
Step #2: Strategy
Your customer strategy will be the backbone of your site. You need to gather the most accurate customer insights. That requires up-to-date buyer personas, a unique value proposition, and an understanding of how your product or solution helps the customer win.
If you don't have of this information handy, stop and invest time here. If you want a killer website, you need to take this part of the process seriously. I use a few tried and true strategy documents before I touch a single website page.
The Business Model Canvas
With the business model canvas, you can bypass generic customer information and dig into the insights that will make a difference.
Using this canvas, you can tap into:
- Core Problems
- Trigger Events
- Existing Alternatives
- Risky Assumptions
- Makeshift Solutions
This document will help you write website content that speaks to the root of your customer's frustrations and challenges.
Jobs To Be Done
Every product or service aims to solve a problem for the customer. But to write effective messaging around that, you need to get specific about the outcomes of using it. You want to beyond what it logistically does for a customer and describe how using it will make the customer feel.
Also, how will others perceive your customer for using it? A lot of people go crazy for Yeti Coolers, for instance, because of how durable they are. But they also love how purchasing a Yeti Cooler makes them look.
Which apparently, is really cool and outdoorsey.

Cool guy on boat with Yeti cooler, via virginia.edu.

Cooler dog on Yeti cooler, via @yeti_pups

Yeti cooler owners apparently love stickers. Via Asher Goods.

And push-ups. Via Yeti Stories.
(There's also a whole Yeti butting thing I don't want to go into.)
Overall, these insights are extremely valuable. They can help you create messaging that really connects with your customer's motivations. And you can uncover them using a jobs to be done template.
For each column, you want to identify how your solution specifically helps the customer:
- Solve their problem in a tangible way (Physical Job)
- Spark the desired feeling (Emotional Job)
- Improve how others see them (Social Job)
For example, if you need to find a new email marketing platform for your team, you may invest in HubSpot or MailChimp. When you do that, the solution will help you accomplish a physical job (adapting the platform), but it will also do a few other things.
With that investment, you're showing your peers that you're moving that initiative forward. You're productive and relieved to make a choice. Because of that, the product fulfills all three jobs. And if you begin from this perspective, you can identify phrases, points, and statistics to reinforce the value of your service.
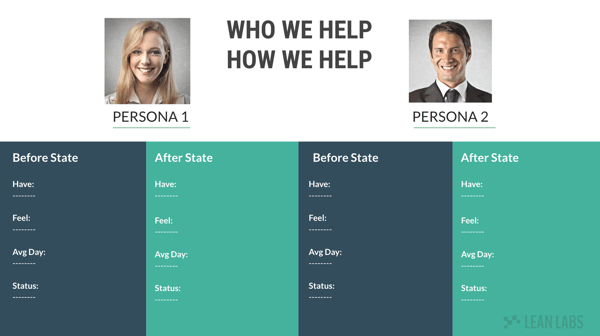
Before/After State
When you complete a Before/After State exercise, you identify how your product improves the customer experience. It's an excellent tactic for determining how you can make a significant impact on their day-to-day life.
To get the best answers from this exercise, you need to be honest and a little humble about your benefits. Sometimes, the answer won't seem enticing enough, and you will need to do some work.
Buyer Persona Documents
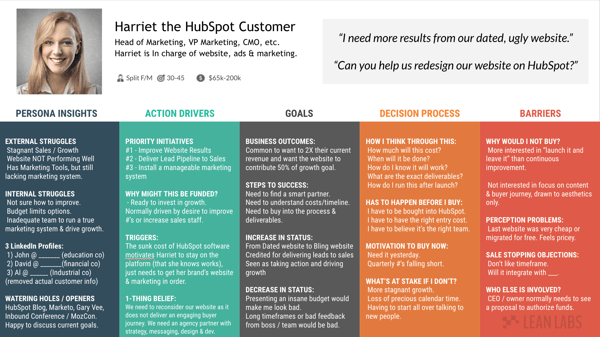
The last, but not least important strategy document are your buyer personas. The buyer persona is critical for your website, and can also be used to inform your marketing initiatives.
With our buyer persona template, you'll walk through the customer's insights, action drivers, goals, decision process, and barriers. Each section is critically important to inform your buyer journey (more on that next.)
HubSpot also has an excellent resource for building buyer personas. You can utilize this free resource to start your personas, or even use it alongside an instructional video to fill them out entirely.
HubSpot Sprocket Talk has a great video that explains the buyer persona process.
In this video, George B. Thomas from Impulse Creative talks through setting up personas in HubSpot. He also talks about how personas help you have better conversations with your customers, which is really interesting and definitely worth checking out.
Step #3: Buyer Journey and Sales Pipeline Stages
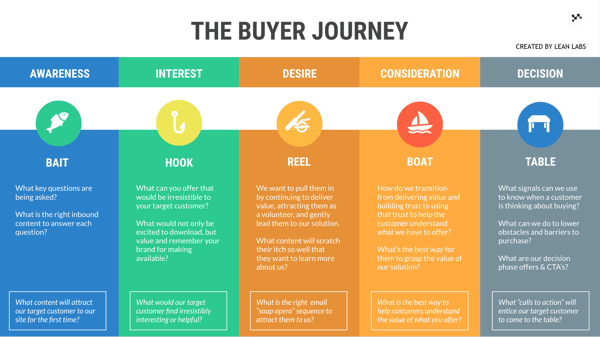
With a buyer journey exercise, you can understand your customer's entire buying experience. You will break down every single stage and determine the material you can create to move the customer forward. Sometimes, this translates to eBooks, worksheets, guides and offers that will each require a landing page and context on your website.
The buyer journey is made up of a few key stages that need content such as:
- Awareness - You want to attract first-time visitors, so broad eBooks and guides, as well as blog content, work well for this stage.
- Interest - A one-of-a-kind, highly valuable offer targeted towards your ideal customer will help you stand out amongst competitors and help you capture more qualified leads.
- Desire - You want to elevate the customer pain points and demonstrate your expertise at this stage. I'd recommend website pages for statistics or access to case studies.
- Consideration - Customer testimonials are perfect for the consideration stage since you want to show customers the value of your product in a way that doesn't feel like selling.
- Decision - At the end, you want to convince your customer to convert with an impactful offer.
Overall, the buyer journey will help you understand how you need to sell to your customer. You can provide the right content, at the right time to guide your customer towards your solution in a natural way.
Step 4: Communication and Support
After you have your buyer journey set, it's tempting to jump in and start creating website pages. However, before doing this, I would recommend creating a plan for communication and support. For each touchpoint, such as a form submission from your contact us page or offer pages, there needs to be a strategy on how you will engage with the lead.
It's important to do because it will contribute to the customer experience. And notice that up until now, I haven't talked about choosing a COS or CMS. That's because you can do all of the previous steps without one. You don't need HubSpot or WordPress when your team is filling in strategy docs. But when you're done with research and start to plan pages, you will begin to determine the pages that need forms, phone numbers, chatbots, etc.
Your previous research can also uncover specific communication preferences that your current COS or CMS does not have. If you wait until after your research to select the right platform, you can ensure you're choosing one that can support the experience that your customer expects.
For example, imagine that your audience engages with brands on Facebook Messenger and prefer that method over email. You will want a CMS that has that functionality to prevent friction and dissatisfaction in your customer experience. Once you understand the features available to you, you can consider that when identifying and planning your website pages.
Step 5: Key Pages
One of my favorite parts of creating a website project plan is identifying key pages. Key pages are the core website pages required to move customers through the buyer journey. They also prevent you from building too much material for your website at first. Instead, you focus on creating a handful of incredibly impactful pages, instead of cluttering up your site with content that you don't need.
Typically, these pages include:
Home Page
You want a great homepage. To do that, you need to start with a killer homepage strategy. It will be the digital "lobby" of your business and needs to speak to leads in every stage of the buyer journey. We do this on the Lean Labs homepage with various sections that demonstrate our experience and expertise.
We also offer various ways to move forward. The lead can "self-qualify" by selecting the topics or areas of interest they're seeking.
You can tell a lot by their selections.
On our homepage, we provide multiple opportunities to branch off to a particular area of interest.
You can learn more about growth-driven design, download our project playbook and figure out how to create a growth game plan, or hire us.
If a customer clicks on "Work With Us", for example, we know they're a little more motivated. If they branch off to our project playbook, they're motivated, but perhaps not ready to talk to anyone.
Depending on your definitions of every stage, you can use these behaviors to trigger or set their place in the buyer journey.
Conversion Pages
Conversion pages, or pages that sell, are the landing pages that will enable a visitor to convert. Your conversion pages can gate trials and demos, but can also act as a portal to download eBooks, access webinars and more. Your conversion pages can cater to every part of the buyer journey.
For example, a conversion page we have on our site is closer to BOFU (bottom of the funnel) because it enables contacts who are ready to hire an agency to take that action.
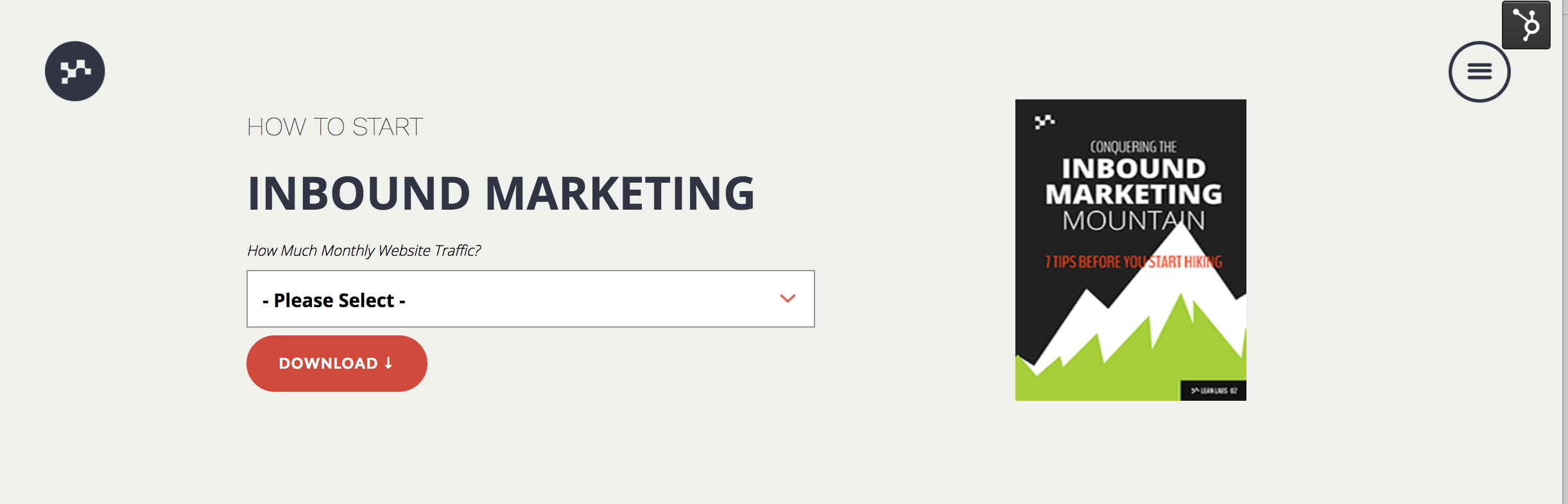
Alternatively, if they're not that far down the funnel, we have content such as our 10 Steps To Lean Launch. This offer provides additional context and information to the customer as they're still researching solutions. We're not selling our offer, but positioning ourselves as experts.
Either way, the customer can move forward in a direction that feels natural to them.
Buyer Journey Pages
These pages support the buyer journey. For example, if you're giving away an eBook about productivity in the workplace, a buyer journey page could explain (in detail) why productivity in the workplace is so critical. You can't expect to write all of that on the landing page, and you definitely can't cover all of that on your homepage.
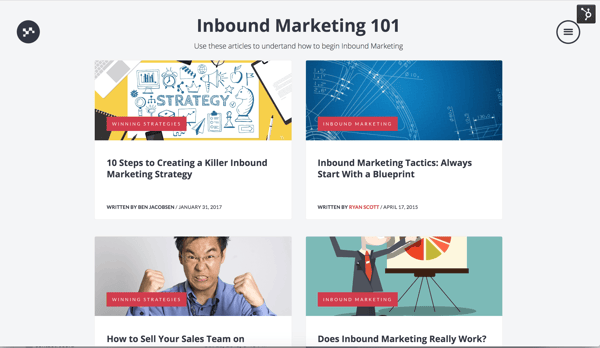
At the top of the Lean Labs homepage, we have a section that enables the visitor to branch off to a more specific topic, customer-centric marketing or growth-driven design.
From there, if they select "customer-centric marketing," they will go to a buyer journey page that describes what this type of marketing is. We cover all of the ways it can help you grow, a link to our case studies and more.
It differs from a pillar page because rather than containing a long write-up about inbound marketing, it breaks apart everything the visitor needs to know about inbound marketing. From there, we lead them to the natural conclusion of the page, which is an offer.
The call-to-action is a guide that helps them get started with inbound. Buyer journey pages like this help connect the dots for visitors and move them in the right direction without being too aggressive or positioning our product or solution.
Of course, there are additional pages you will need for your website. You can create a contact us, an about us, or a team page, as well as any legalese pages. But overall, the goal is only to make the pages you need. You want the minimum, and then you can build content over time.
When you finish this step, you'll have a whole list of pages to build. I organize and plan my pages using a Website Tracker, which I can create in Google Spreadsheets.
That way, I have a draft of my website plan. I can get an overview of the pages that I will need to make before building out tasks and allocating time in a project management platform.
Step 6: An Integrated CRM
Another essential step that you should do at this point is to choose a CRM. If you already have a CRM that you like, great. But you will still need to determine whether or not it connects to your COS or CMS. I would recommend looking into how they integrate and whether or not data will pass through them accurately.
It's also helpful to select a CRM so your team has an understanding of where all of your lead data will go. When someone fills out a form, where does that information populate? How can your team find it? How do you determine which sales team member follows up with who? If you select a CRM sooner, you can take some time to familiarize yourself with it.
You can also test all of your forms and make sure the correct behaviors (email follow-up, etc.) trigger correctly before launch. You can also ensure that all of the copy on your landing pages communicate what will occur after a conversion. Will the customer get a phone call? Will the eBook get emailed or can they immediately download it?
Step 7: A Plan For Messaging
Now, the next stage of my process is critical. You want to create your messaging before designing anything. And you can do that with an excellent website content writer and an outline for each page.
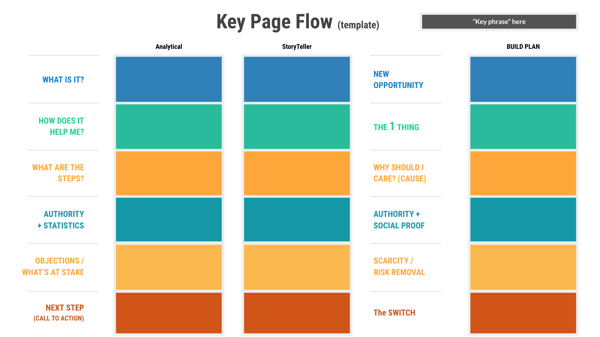
I use a page flow template to outline my content and find that it's tremendously helpful to get the right narrative.
Each section is strategic and moves the visitor towards the call-to-action. For instance, the top sections are broader and aim to capture the who, what and why of the page. You define what the page is, which is less about your product and more about what the benefits of the product mean for the customer.
A landing page about an email marketing platform is less about the platform and more about getting better leads and engagement. It helps the customer get those leads. And there's a process to getting those results using the platform, which you can describe as well.
From there, you find statistics to back up the need for this time of solution. You identify what is at stake if the customer does not get these results. Finally, you lead into an offer or step forward that gets them closer to achieving those results. Perhaps it's an offer that explains how to get the most from email or a free trial of the platform.
When you take time to do the messaging first, your pages all come together smoothly. You can pass these outlines to stakeholders to review and provide feedback. Then, you can prototype and structure your pages using these outlines. I use Sprocket Rocket to quickly draft pages with custom modules that I can immediately transfer to HubSpot pages.
After that, all you need is a writer's magic touch to polish the message. You can pass the finalized, drafted pages to your designer or developer, have them style the pages. The result will be a compelling story, narrative, and a complimentary design.
Step 8: A Commitment To Data
Once you draft and finalize your website pages, everything is pretty much ready to go. You're eager to launch. Before doing so, I would create a plan for monitoring website performance. If you plan to use Google Analytics, for example, you want to make sure you have the account set up and the right code on your site.
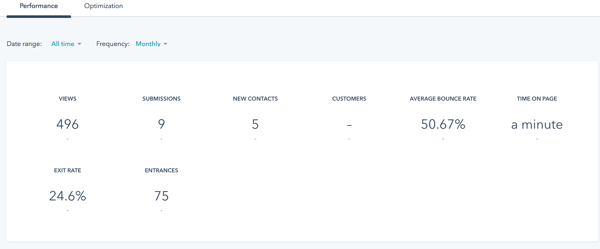
At this stage, you can also draft a framework for your reports. Use your COS and CMS, as well as any analytics tools to establish the metrics you plan to track and how you can accurately measure them on every page. With HubSpot, for example, you can follow performance page-by-page and site-wide.
HubSpot landing page performance at a glance, via our portal.
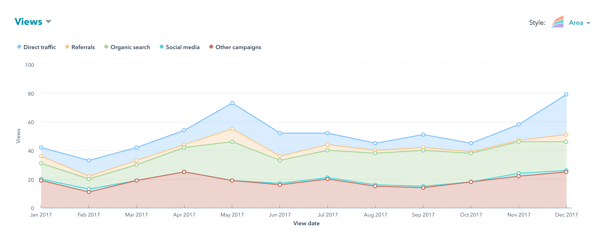
Site performance overview and sources
These small, but vital steps are easy to overlook during the bustle of a launch. Then, after you launch, you will want there to be consistent bi-weekly or monthly reporting to gauge how well you're doing. You will measure performance, compare it to your goals and make optimizations. You can run tests and identify gaps in the user experience.
Building Your Lean Website
The only step I didn't cover within this process is the actual build plan. When you decide to make or redesign a website, you'll need to determine who will create it. You can split it up between your internal team or hire an agency. With an agency, you can hand your site over to the experts and let them take over. With your internal team, you have complete control over the process.
Regardless of who builds it, you'll need a website project plan to guide you through the right steps. With our free website launch kit, you can go from concept to complete in just 60 days with the strategy templates we use to build high converting sites.




.png?width=600&name=canvas%20(1).png)




.png?width=600&name=jobstobedone%20(2).png)










.png?width=600&name=leanlabs%20(1).png)