“Working with the Lean Labs team was a dream. They came with a clear process and format, and worked with our timelines and goals to create something amazing."
Case Study
HubSpot CMS Hub Demo


It Started With A Question...
How can you promote and highlight back-end website functionality using just a demo site?
HubSpot posed this question to our team in 2021. In the following weeks, we worked closely with HubSpot to create two demo sites: One that would highlight the features and functionality of HubSpot CMS Starter, and one designed to show off all the goodies in HubSpot CMS Enterprise.
So, how did it go? Let’s take a closer look at what we did, why we did it, and what we learned from the experience.
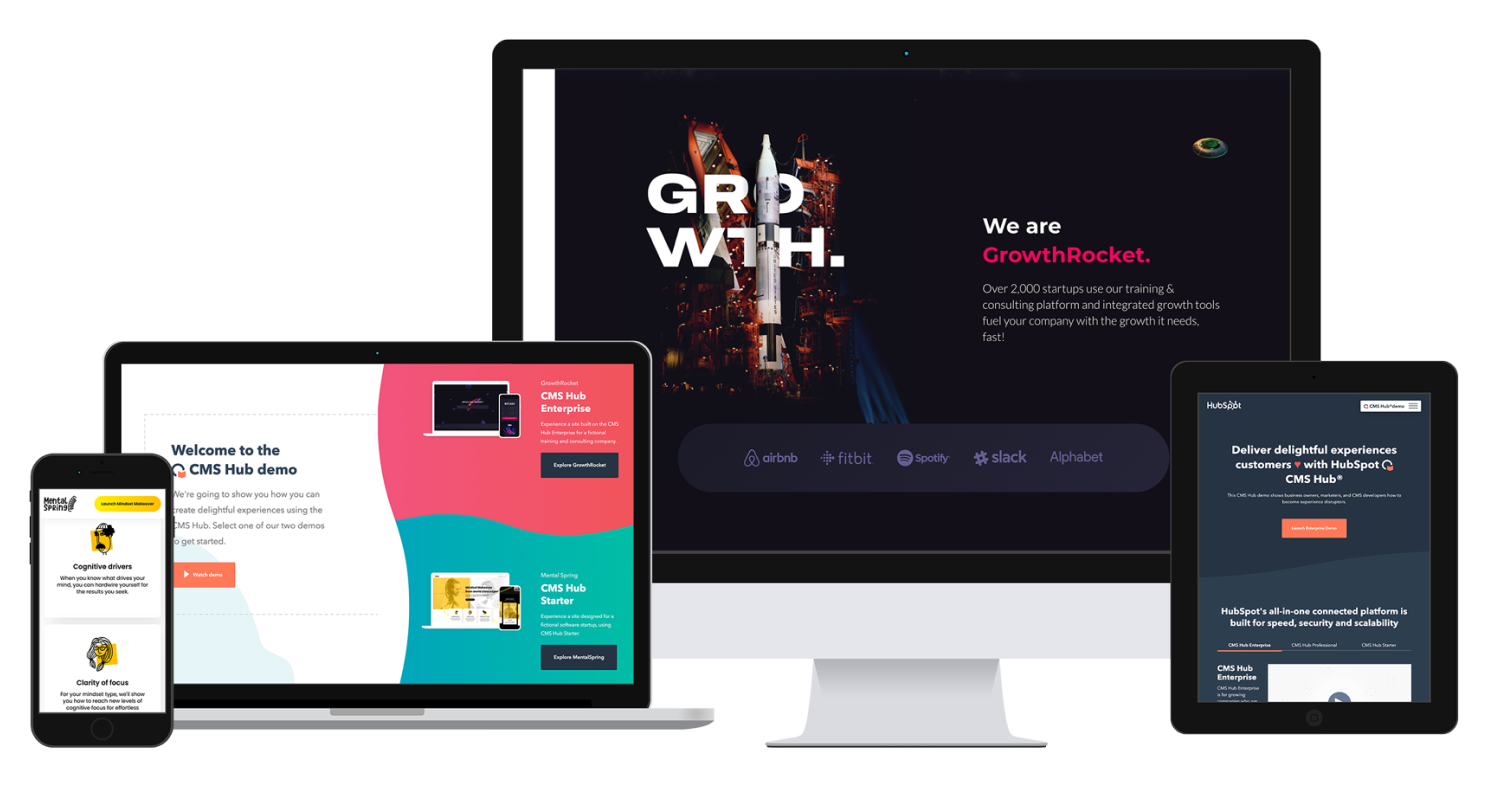
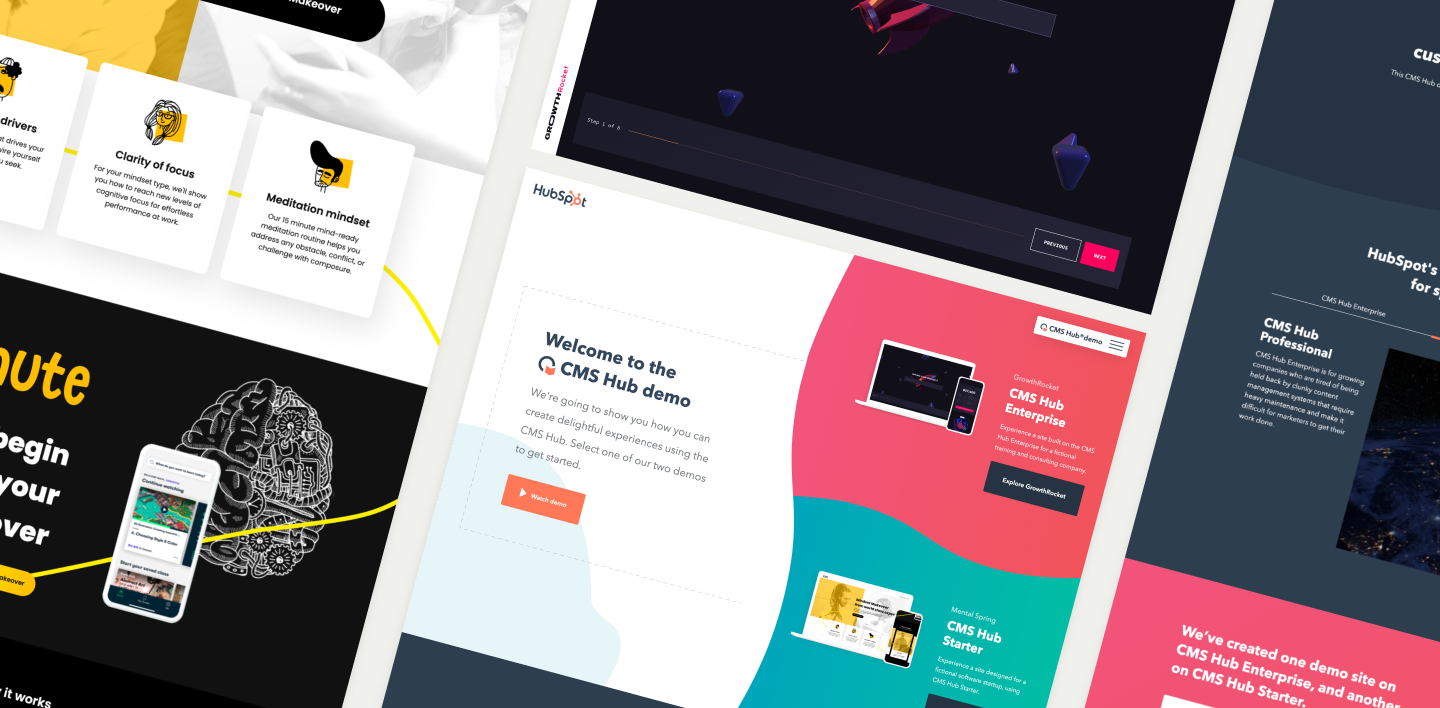
.png?width=1440&height=708&name=Mockup%203%20(2).png)

CMS Hub Project: The Origin Story
At Lean Labs, we're a fan of HubSpot. In fact, when it comes to web projects, we refuse to use anything else. Why? Because HubSpot's tools are so powerful, they'll absolutely destroy your website standards.
We've been a HubSpot partner for a long time, so when they approached us and asked us to build two websites to help them show off the features we already know and love, we jumped at the opportunity.
When we signed on, we knew the stakes:
- For HubSpot, this was critical to their sales team's success. They needed a way to show what their tool was capable of in a way their target customers could understand.
- For Lean Labs, we knew we had an opportunity to show off our website creation chops, and we weren't about to miss the chance to do something great with it.
Our solution? Creating two separate demo sites designed to showcase the Starter and Enterprise levels of HubSpot CMS. Let's take a closer look at what we did, how we did it, and how it all turned out in the end.
The Problem
HubSpot's challenge isn't in their feature stack - we've already talked about how their platform is capable of things users of other CMS tools can only dream of.
However, a feature list doesn't do the HubSpot ecosystem justice. Listing out all the features available with the platform without demonstrating the true value of those features just begs customers to ask the question, so, what?
The ability to give customers the answer to that question was vital, and as a result, in the words of HubSpot's own Lukas Pleva, Lean Labs's demo sites would be "critical" to the success of HubSpot CMS Hub.
The Solution
We understood HubSpot's challenge. Now, all that was left to do was reach into our experience as a HubSpot Diamond partner and build something incredible.
We had built several robust enterprise websites in the past, so we knew we had the skills: Now, we just needed a game plan.
Working closely with HubSpot, we determined what they wanted to highlight most in their Starter and Enterprise packages. After that, we rolled up our proverbial sleeves and got to work.
Leveraging our years of experience using all the ins and outs and advanced features of HubSpot, we created two full sites designed to show the best of what HubSpot has to offer.
MentalSpring: HubSpot Starter
First, we put together a site designed to show off the features of HubSpot's Starter package. Per HubSpot's team, the chief goal of this site was to showcase as many features as possible as attractively as we could.
In other words: Show users it was possible to build an engaging and high-performing site with a smaller price tag.
To achieve this goal, we started by listing all the key features we wanted to showcase. Next, we built a wireframe designed to highlight those features to their maximum potential. After showing the wireframe to the HubSpot team, we were ready to get to work on the site itself.
We designed the website for a fake brand and filled it will fictitious - but realistic - content. The idea was to show the average business owner what was possible with HubSpot CMS Starter.
The site we built was attractive and modern, but more importantly, it allowed visitors to dive deep into Starter package features. We used different SprocketRocket modules to highlight features like Forms, Questionnaires, and more.
Once we had it all designed and developed, we passed the site to HubSpot for final quality checks, and the site was off to the races!
The idea here was to let the average business owner put themselves into the digital shoes of our fictional company. We wanted to give these professionals an engaging and exciting way to see what the CMS Starter package could do for their business.
Growth Rocket: HubSpot Enterprise
Our next project was the site that needed to highlight the pure power of HubSpot Enterprise. HubSpot's goal was similar to the first site, but in particular, they wanted us to showcase the Membership feature.
Membership pages are password-protected pages with personalized content based on the user's activity.
And so, Lean Labs said, challenge accepted.
We followed the same basic process as the MentalSpring site build, starting with listing out the features we knew we needed to show off and creating a killer wireframe.
Once HubSpot signed off on the plan, we built the site for our fictional company, Growth Rocket.
The challenge with this part of the project is that many of the Enterprise package features are developer-related. Features like serverless functions, API calls, and external databases are tough to create engaging examples around.
Instead of highlighting the features themselves, we knew we needed to highlight how these features improve the end-user's experience on a site.
In the end, we created a gorgeous site sure to make a splash... but the real kicker was the Growth Score tool.
The Growth Score tool did exactly what HubSpot was looking for in the Enterprise demo site. This tool showcased the Membership features of CMS Enterprise, giving visitors the chance to fill out a questionnaire and receive a customized dashboard with data specific to them.
Additionally, the Growth Score tool allowed visitors to score their current website, showing them exactly where they needed to improve. Spoiler alert: We're willing to bet the majority of woes for visitors to this demo site could be solved with a switch to HubSpot CMS Enterprise.
The Results
The sites were built, developed, QC'd, and launched. Now, we know you're dying to know: How did things turn out?
In short, the demo sites were a hit with HubSpot.
It took roughly ten weeks to take the sites from concept to completion. During that time, we were not only able to build these beautiful sites, but we also had the chance to stretch ourselves, gain additional experience with HubSpot's features, and strengthen our relationship with the HubSpot team.
The sites may need future adjustments or modifications as new features like payments and the operations hub roll out. When that happens, Lean Labs will be ready to answer the call again!
Lessons Learned
The best part of any challenge or opportunity is the chance to grow and learn. So, we asked ourselves, what lessons did we learn from the HubSpot CMS Hub project?
First and foremost, this project reiterated the ever-important marketing and sales rule, "Show, Don't Tell." A compelling and engaging example site that showcases the features of HubSpot is far more beneficial to both HubSpot and their future customers than a simple features list.
We also learned that transparency and openness is vital in business relationships. We put all our cards on the table for the team at HubSpot during all stages of this project. Without our open conversations about strategies, timelines, and methodologies, this project may not have gone as smoothly as it did.
In the end, we ended up having a fantastic experience with HubSpot - and producing results strong enough that HubSpot has now directly vouched for our ability to do a project right the first time and on deadline.
Additionally, our strengthened relationship with HubSpot - and our team's extra experience using all the ins and outs of the platform - will only make it easier for us to help our own clients migrate to HubSpot in the future.
%20(1).png?width=1200&height=5384&name=growthrocket.cmshubdemo.com_-(2)%20(1).png)
© 2024 Brandvious, Inc. All rights reserved. Privacy policy. Copy, design & dev by Lean Labs. Powered by HubSpot.
11184 Antioch Rd Ste 524 Overland Park, KS 66210 | 913-871-6500