Building a website that drives traffic, leads, and customers isn’t the same as putting up a bunch of web pages talking about your brand.
However, that's what most people do.
Customers don't want to hear about you. They want to hear about the value you can provide them. They want you to help solve their problems and overcome their challenges. Creating a website that only talks about yourself causes you to miss out on opportunities to connect and engage with your customers.
To develop the kind of website that hooks and engages your customer, you need to have the right strategy in place from the very beginning. This requires a project plan that will meet your budget, timeline requirements, and a deep understanding of your customer.
How To Create A Website Project Plan
When building a new website, a lot of companies build something called a ‘brochure website.’
You've likely seen one before - a static website that communicates only about the product or service. It focuses on the sale, rather than the person who is looking for a solution.
A customer-centric ‘inbound website,’ which many companies aspire to build, is very different.
Inbound sites feature the content and messaging an audience wants to receive and consume. Even if the website didn't sell anything, in theory, there would be enough education to provide tremendous value. The brands that develop successful inbound sites understand one very important thing: the website is not for you, it's for your customer.
Through lead magnets, offers, and content developed for each stage of the buyer journey, customers are ushered through the buying process at their own pace. As a result, the brand builds trust and authority with their audience, which is the source of longer-lasting relationships with their customers.
Here are the seven steps necessary to construct those sites.
7 Steps to a Winning Website Project Plan
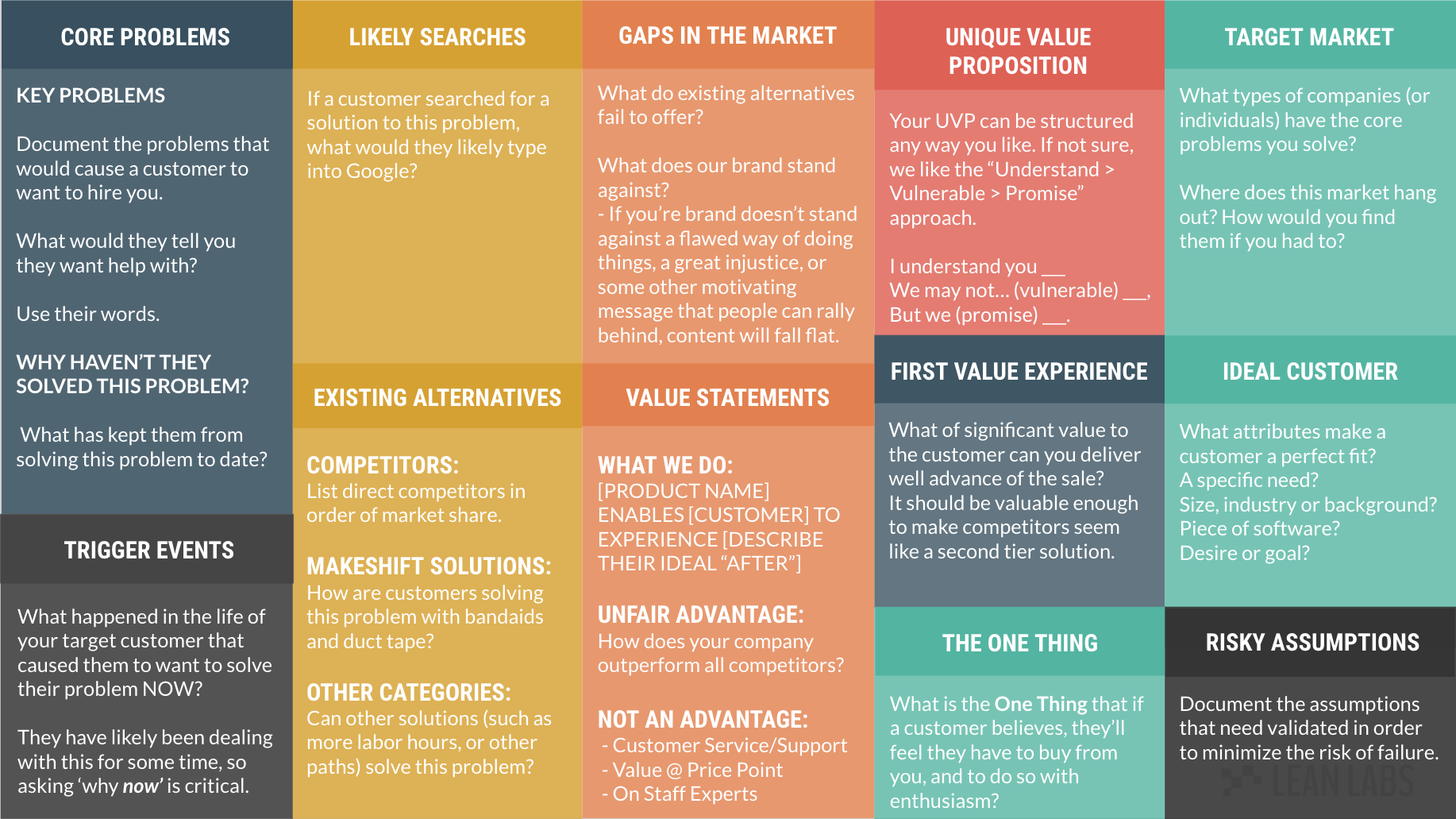
Step #1. Complete a Business Model Canvas
“Life's too short to build something nobody wants.” ― Ash Maurya, The Lean Canvas
How well do you know your customer?
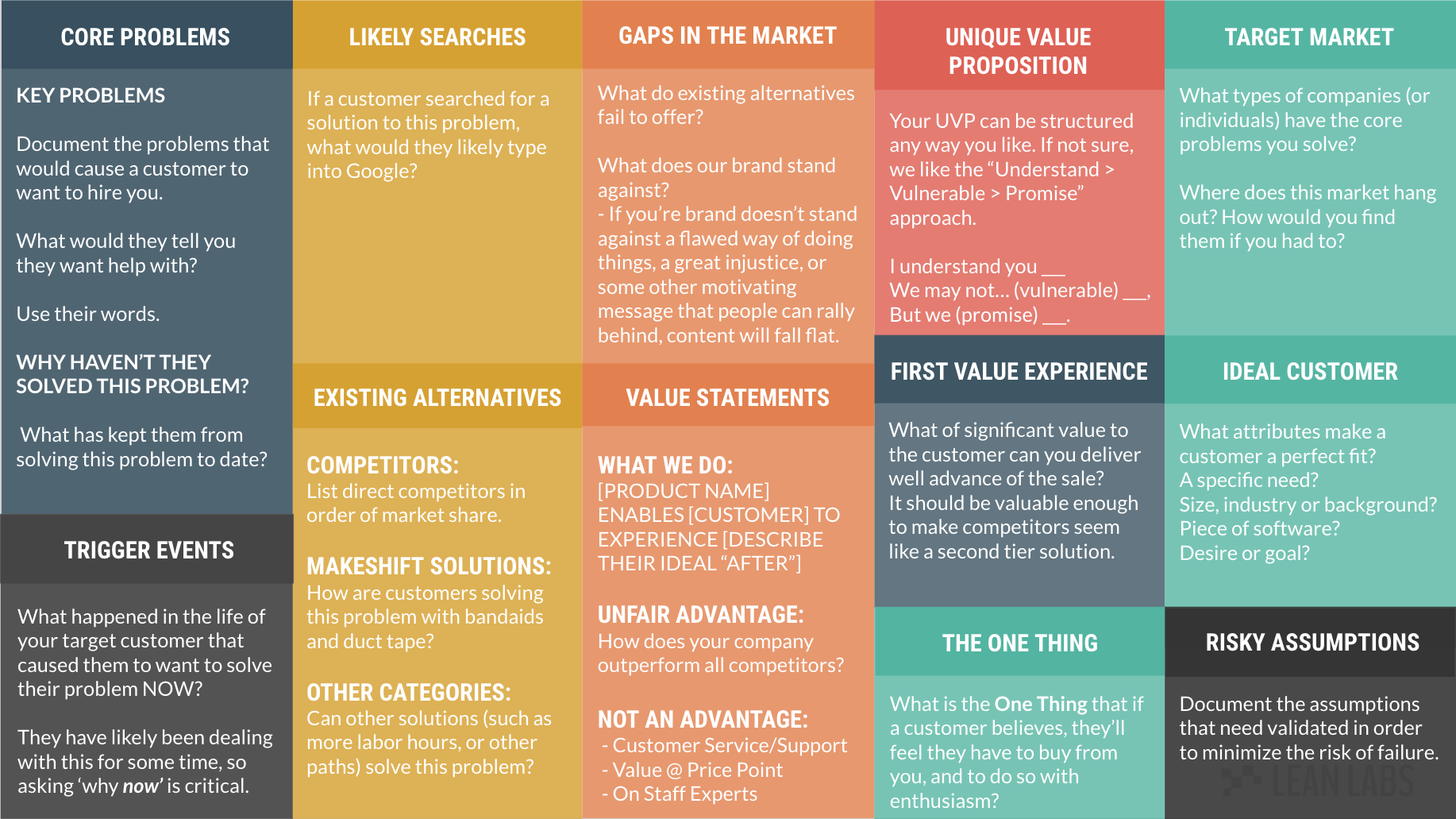
In the Business Model Canvas, marketers document the brand experience all from the perspective of their customer. Rather than focusing on the solution, the Business Model Canvas helps marketers understand where each customer starts on their buyer journey. Customers don't always start in the same place, and they don’t all have the same the same budget, or come in with the same expectations.

The Business Model Canvas uncovers crucial insights about each of your personas, including:
- Core Problems
- Trigger Events
- Existing Alternatives
- Risky Assumptions
- Makeshift Solutions
Adapted from The Lean Canvas by Ash Maurya, the Business Model Canvas is a document that helps shed light on the wants, desires, and needs of your customer. It's one of the most powerful tools we use every day to create a more effective website strategy.
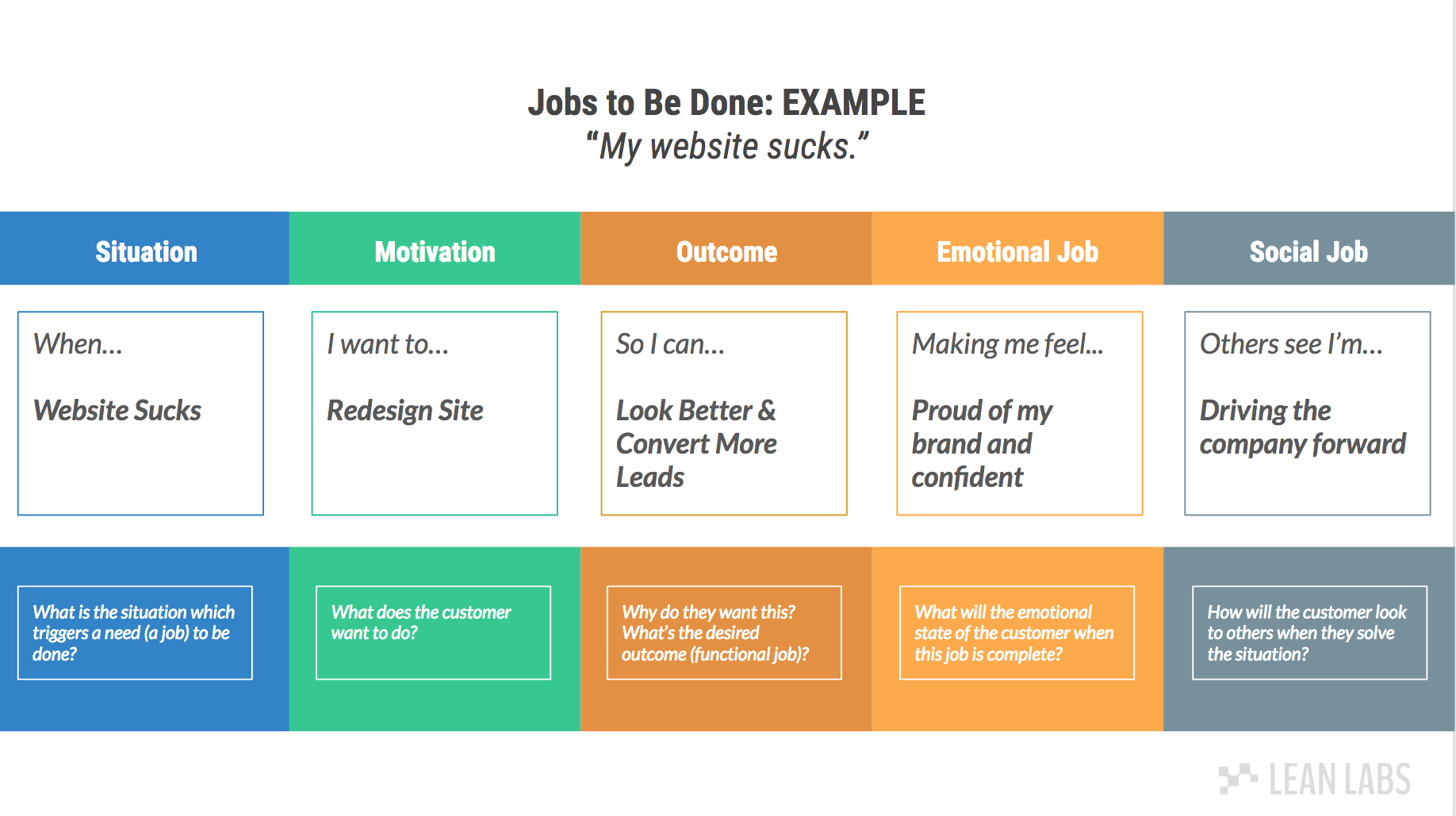
Step #2. Identify Jobs to be Done
"Here is a simple but powerful rule: always give people more than what they expect to get."― Nelson Boswell
What does your product or service actually do for your customer?
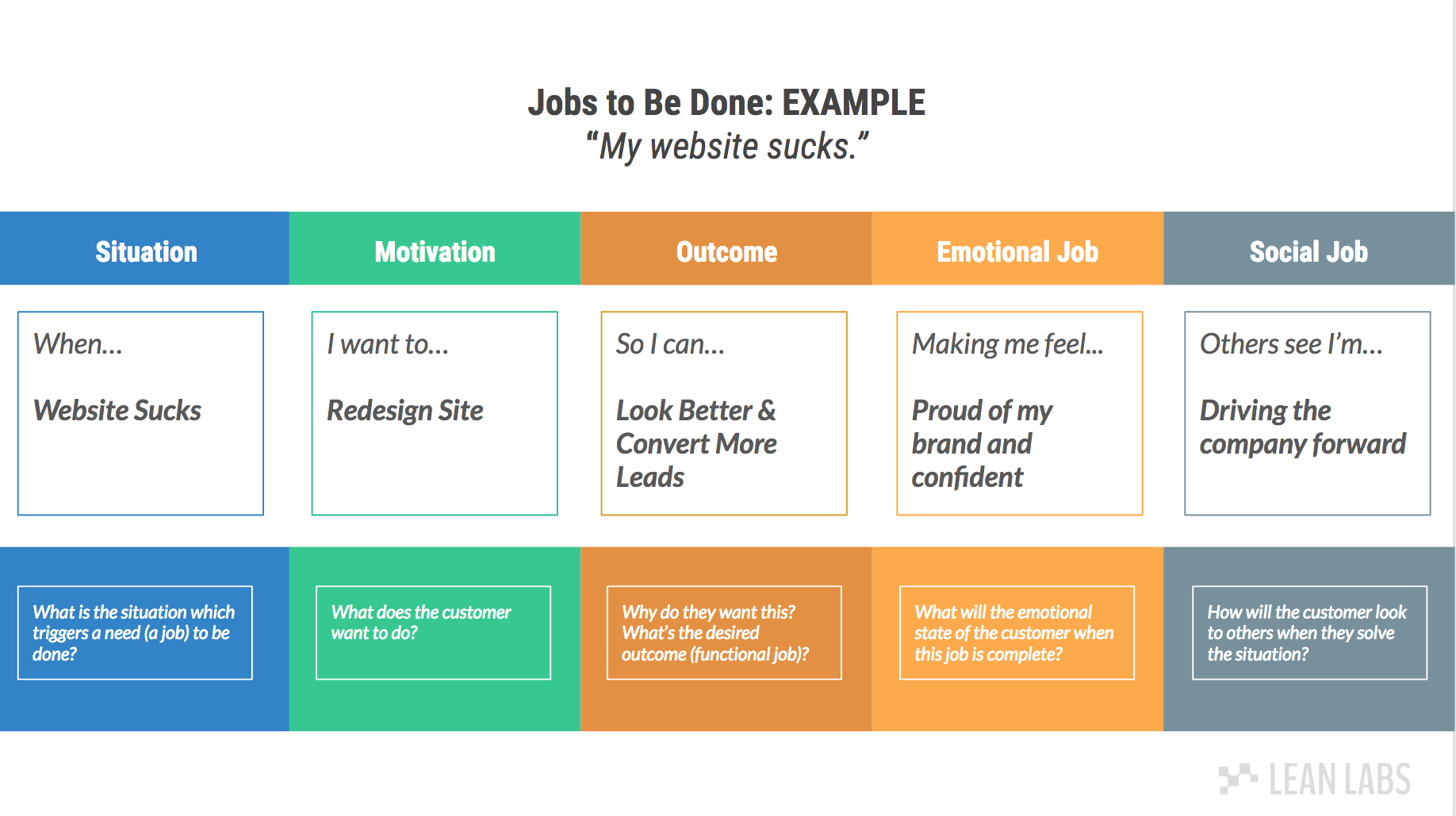
To build a website that effectively sells your product, it's important to understand why customers need it. When people invest in a product or service, it's typically to accomplish a few "jobs to be done," such as:
- Solving The Task At Hand (Physical Jobs)
- Fulfill A Desired Feeling (Emotional Jobs)
- Improve How They're Perceived By Others (Social Jobs)
In the Jobs to be Done template, you identify how your solution fulfills certain jobs.

For instance, if a Project Manager is tasked with overseeing the build of a new website, they may invest in a product such as SprocketRocket to complete a social job - showing progress to coworkers and peers.
At the same time, investing in the product also helps to fulfill the desired feeling.
They've purchased a tool that can help them build the best possible website, which makes them feel confident and equipped to finish the project. So, in the SprocketRocket example, the platform completes 2-out-of-3 jobs, just by being purchased.
After that, it solves the task at hand, or the physical job of constructing a great website.
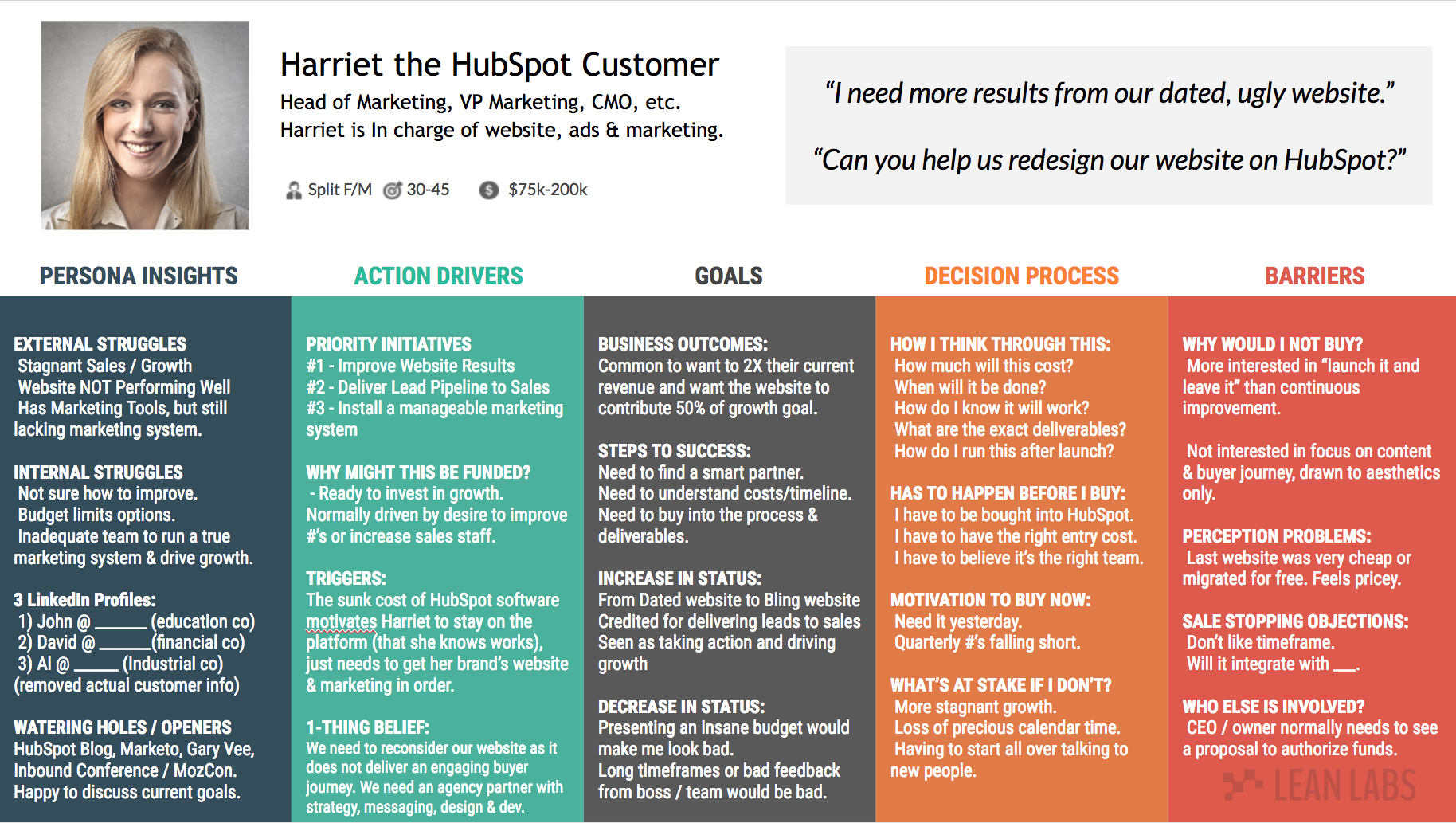
Step #3. Finish Buyer Personas
"Get closer than ever to your customers. So close that you tell them what they need well before they realize it themselves." ― Steve Jobs, Apple
Without buyer personas, many companies run off assumptions about their customer or audience. By going through buyer persona development, you gain a much better, more accurate and empathetic understanding of your target customer. It helps you learn everything you can about your audience, and how they go about considering or selecting a solution.
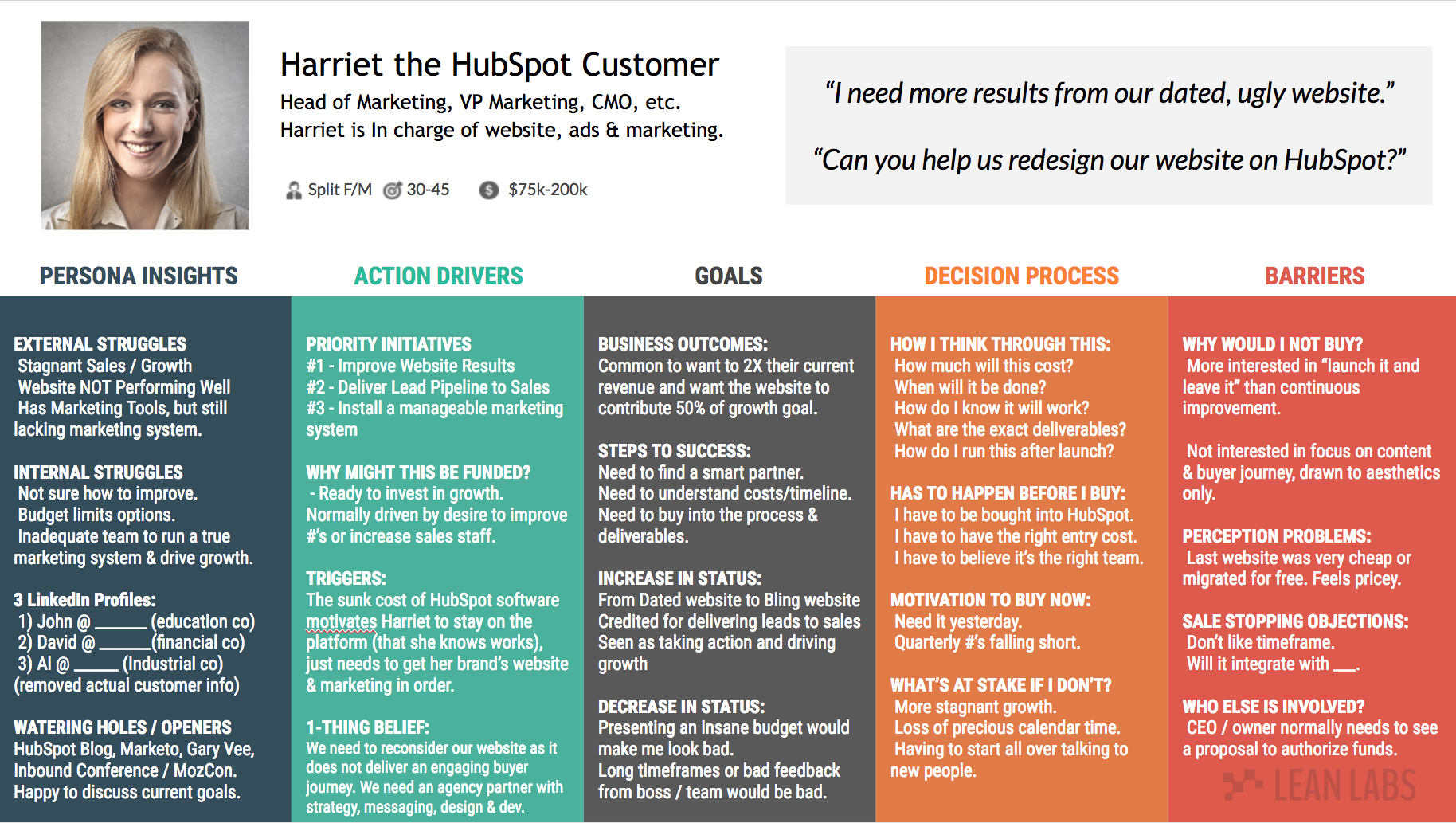
The buyer persona development process starts with a template.

After completing a buyer persona templates, a marketer will understand the personas:
- External Struggles, such as failure to grow, or poor performance.
- Internal Struggles, like working with an inadequate team.
- Watering Holes, or where they go to consume and distribute content.
- Business Goals, or what they're striving to accomplish.
- Sale Stopping Objectives, or all the things that could prevent them from converting.
In our opinion, a one-page template works the best. It's easy and intuitive and provides more of a high-level view of the customer without missing out on key insights.
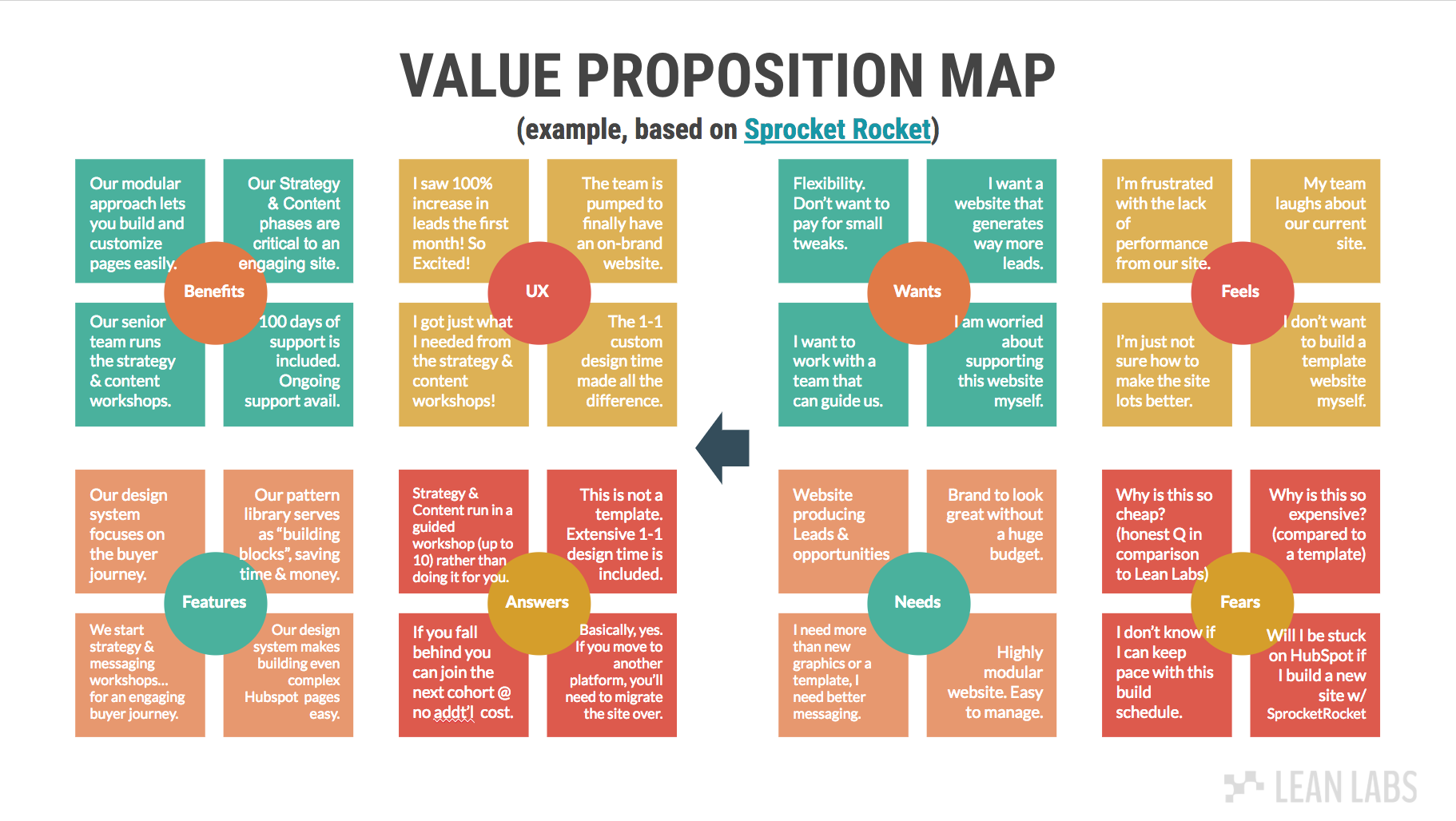
Step #4. Complete The Value Proposition Canvas
“People are moved more by stories than by logic. Ease listeners into the new or unknown by building the logic of your model into a compelling narrative.” ― Alexander Osterwalder
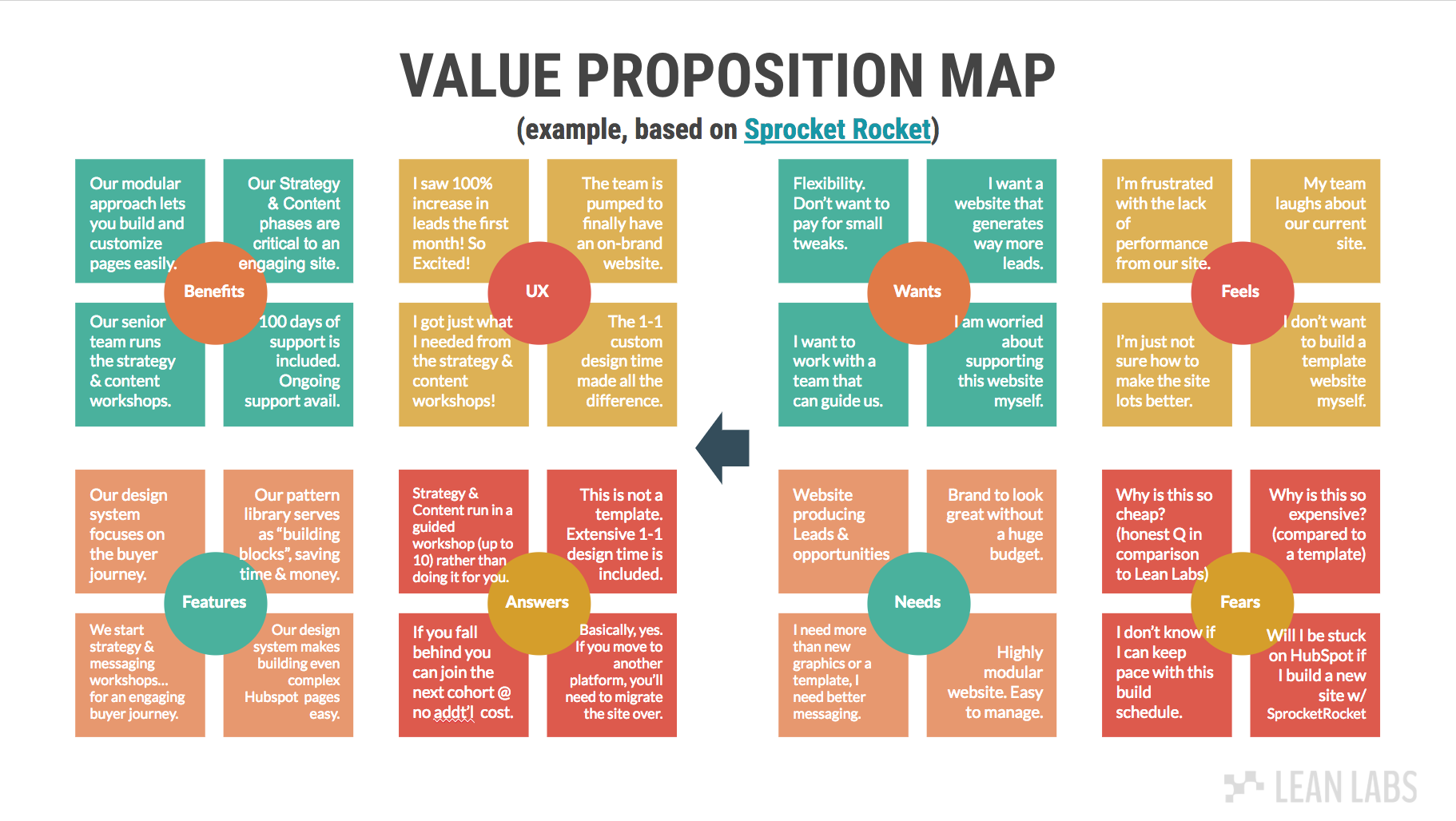
The Value Proposition Canvas is a great tool. It's based on The Value Proposition Design, by Alex Osterwalder.

This template helps you gain more perspective about the wants, needs, fears, and other feelings of your customers. By the end of this exercise, you will have a better idea about how to create more impactful messaging and positioning for your product.
Starting from the market side, or the right side first, break down all of the feelings of your customer before outlining the benefit or features of your product. The Value Proposition Canvas helps position your solution in the best possible way, making it easier for the customer to understand the exact value you'll bring to them. It's one of the most important tools to use to reveal the best ways to position your product or service to your target market.
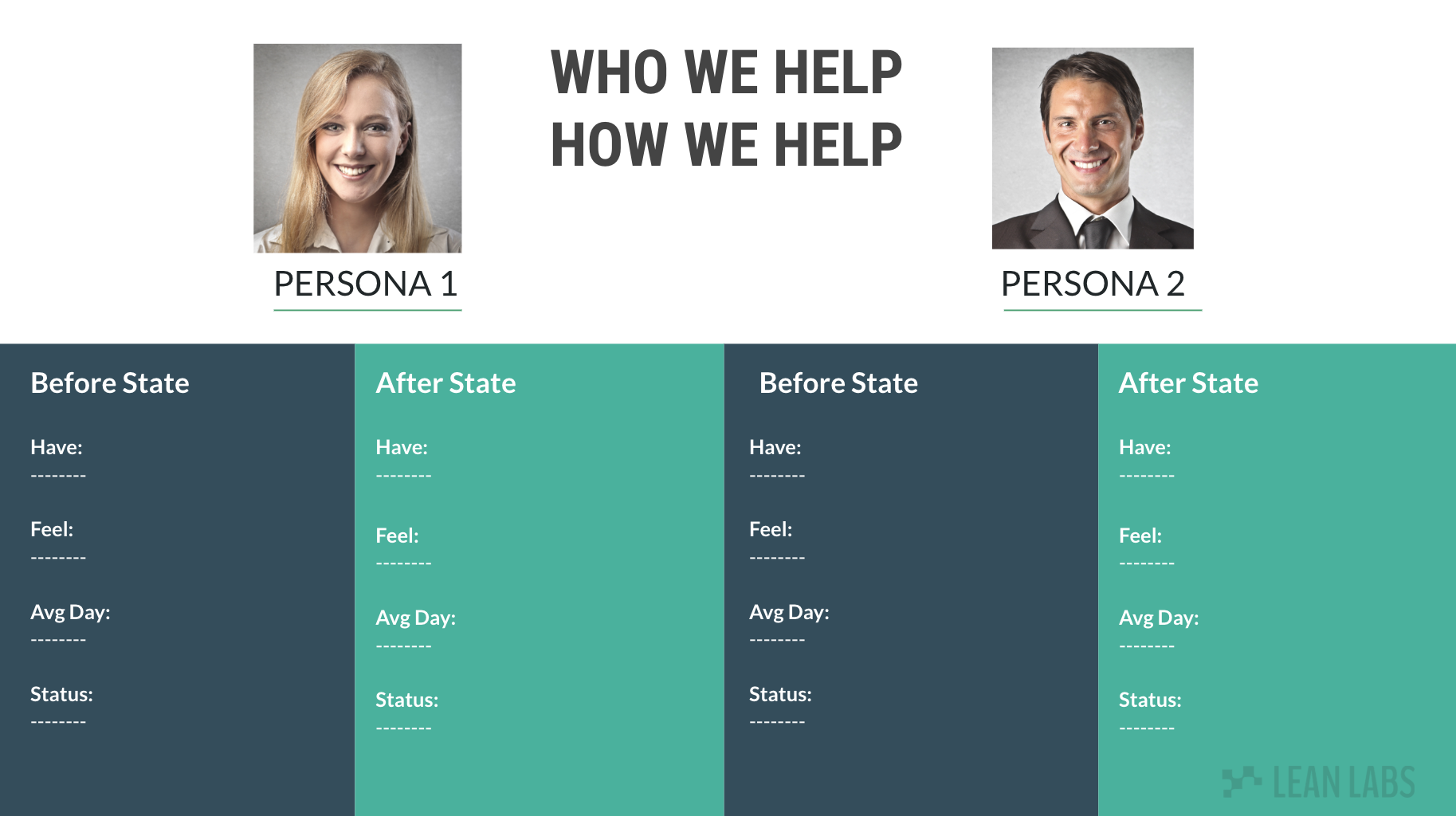
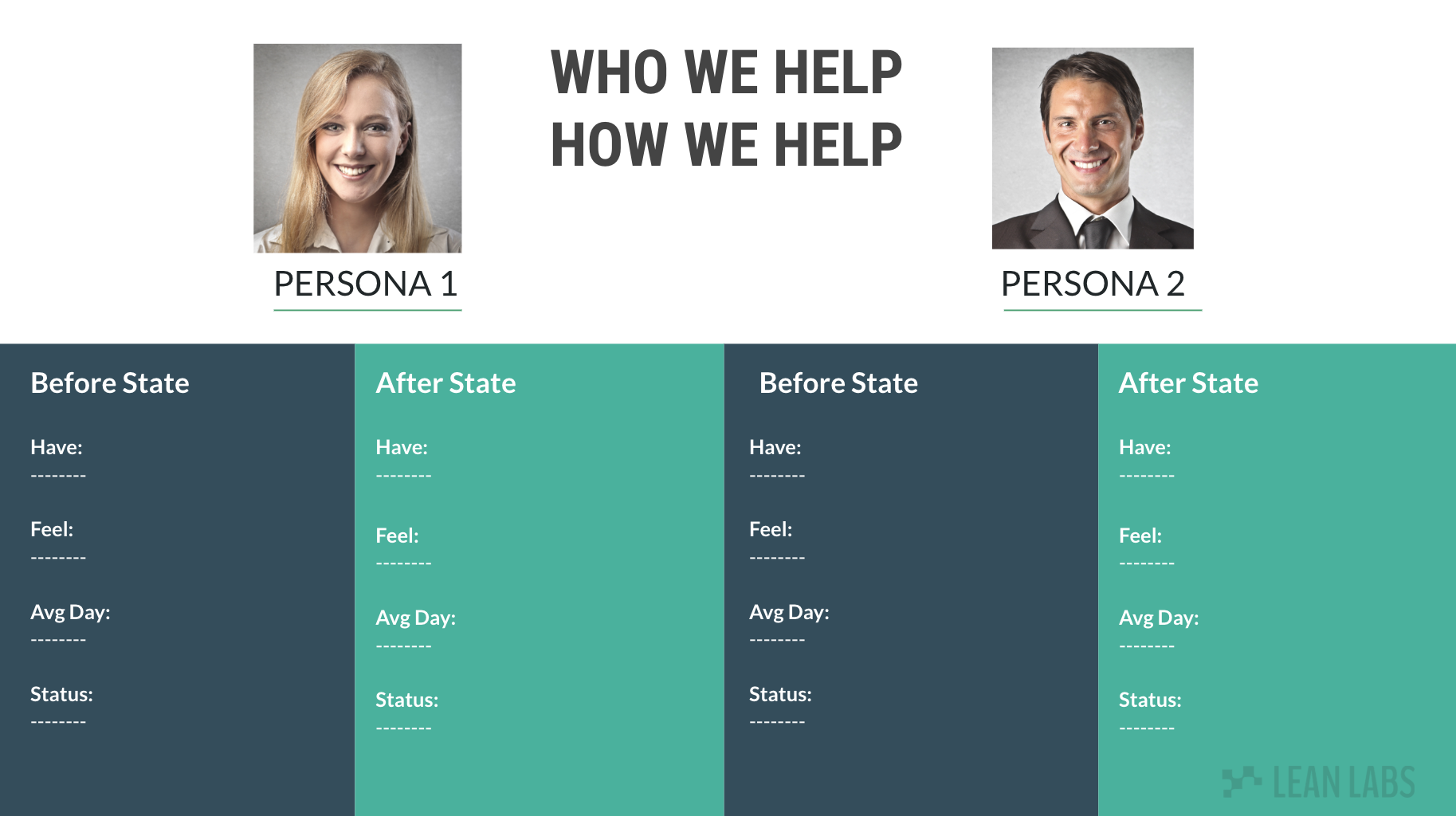
Step #5. Determine The Before/After State
“A great product is the secret to long-term growth hacking. You should get that right before you worry about anything else.” ― Sam Altman
Have you ever fantasized about how a new Ferrari or a trip to Mexico could change your life?
Answering that kind of question is what the Before/After State of a website plan is for. Within the Before/After State step, you outline how your product or service will improve the life of the customer. This requires a lot of thought and honesty about the actual value of your product or service.

For each persona, assess what the customer will have, feel, or experience on an average day. Then, describe the customer’s status with and without your product. After conducting the exercise, you gain real insight into how impactful your product is. All of that information can be used to develop content and messaging that describes the value of your product or service.
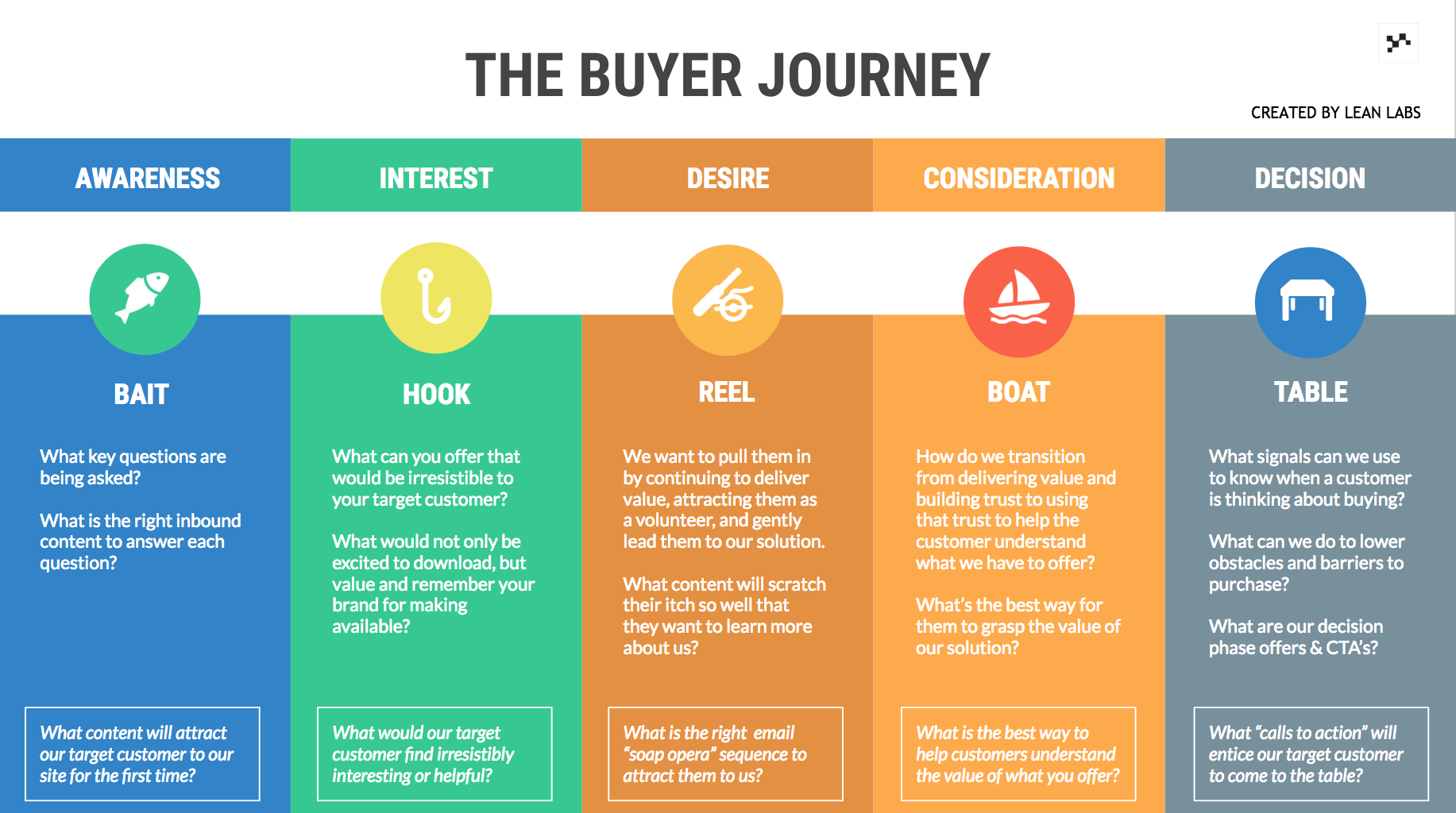
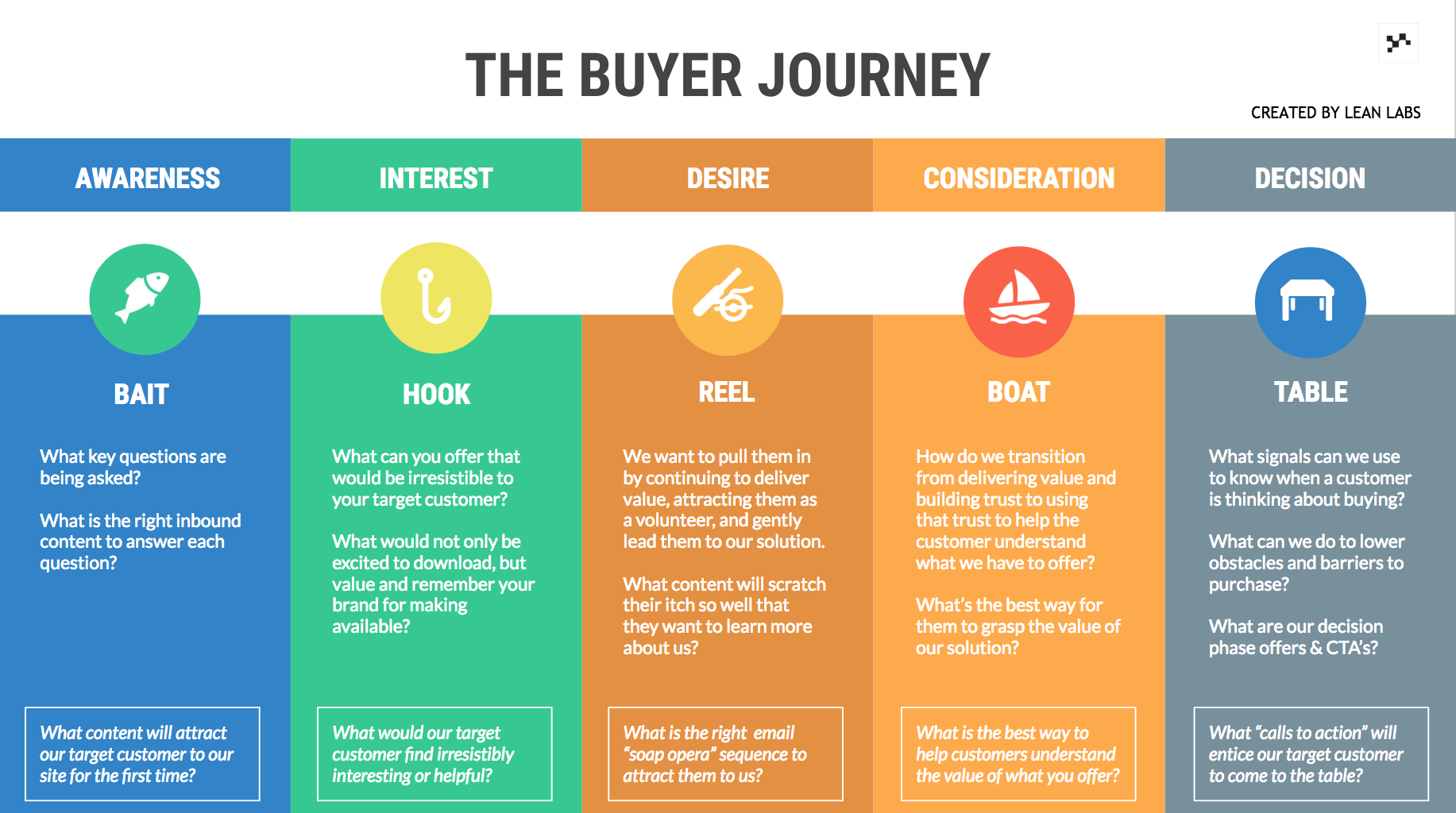
Step #6. Complete The Buyer Journey
"Your most unhappy customers are your greatest source of learning." ― Bill Gates, Microsoft
At this point in your website plan, you should really understand your customer. During the buyer journey phase, use that research to develop a clear buyer journey. The buyer journey is the process your customer takes from when they first visit your website, to when they become a customer. This exercise enables you to pinpoint the content, messaging, and materials needed to guide potential customers through the buyer journey.

To refresh, the buyer journey is made up of a few key stages, such as:
- Awareness - At this stage, marketers must develop offers, content, and messaging that will cater to first-time visitors.
- Interest - When customers are intrigued and want to move forward, marketers support them with high-quality content that's incredibly helpful.
- Desire - The desire stage is a little more pointed. The customer is very interested, and a marketer can reel them in using an email sequence or a more specific offer.
- Consideration - The customer is hooked. Now is the time for marketers to show customers the value of their product.
- Decision - The customer is on the cusp of making a purchase. At this stage, marketers need to give them one more little push.
By mapping out this journey, you cover every possible point of engagement or action. It helps develop the right offers and resources for all leads, regardless of stage. It positions your brand as a trusted authority figure, instead of just a company trying to push a sale.
Step #7. Draft The Website Architecture
“What separates design from art is that design is meant to be… functional.” ― Cameron Moll
In the final step, you put the entire puzzle together. During the website architecture, outline the plan and budget you need to execute all of the initiatives you have uncovered. This plan should dictate all of the time, resources, and goals for your website project.
It will act as your ‘North Star’ throughout the website build.
There are a few ways to estimate the time and expense of your project. For our web design projects, we use a growth driven design (GDD) approach to streamline the project. By using this approach, we only focus on the most crucial components and key pages of a successful website.
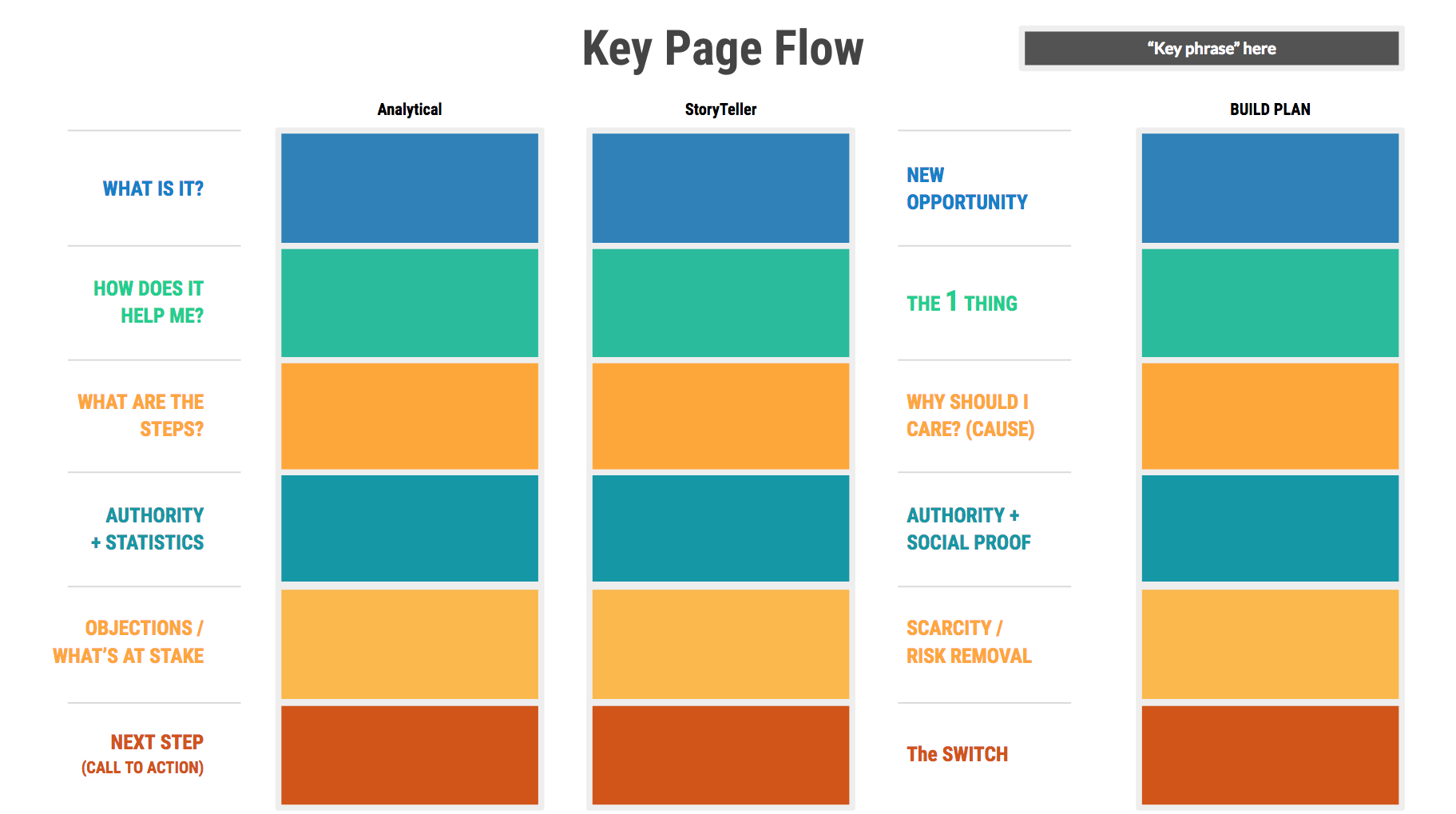
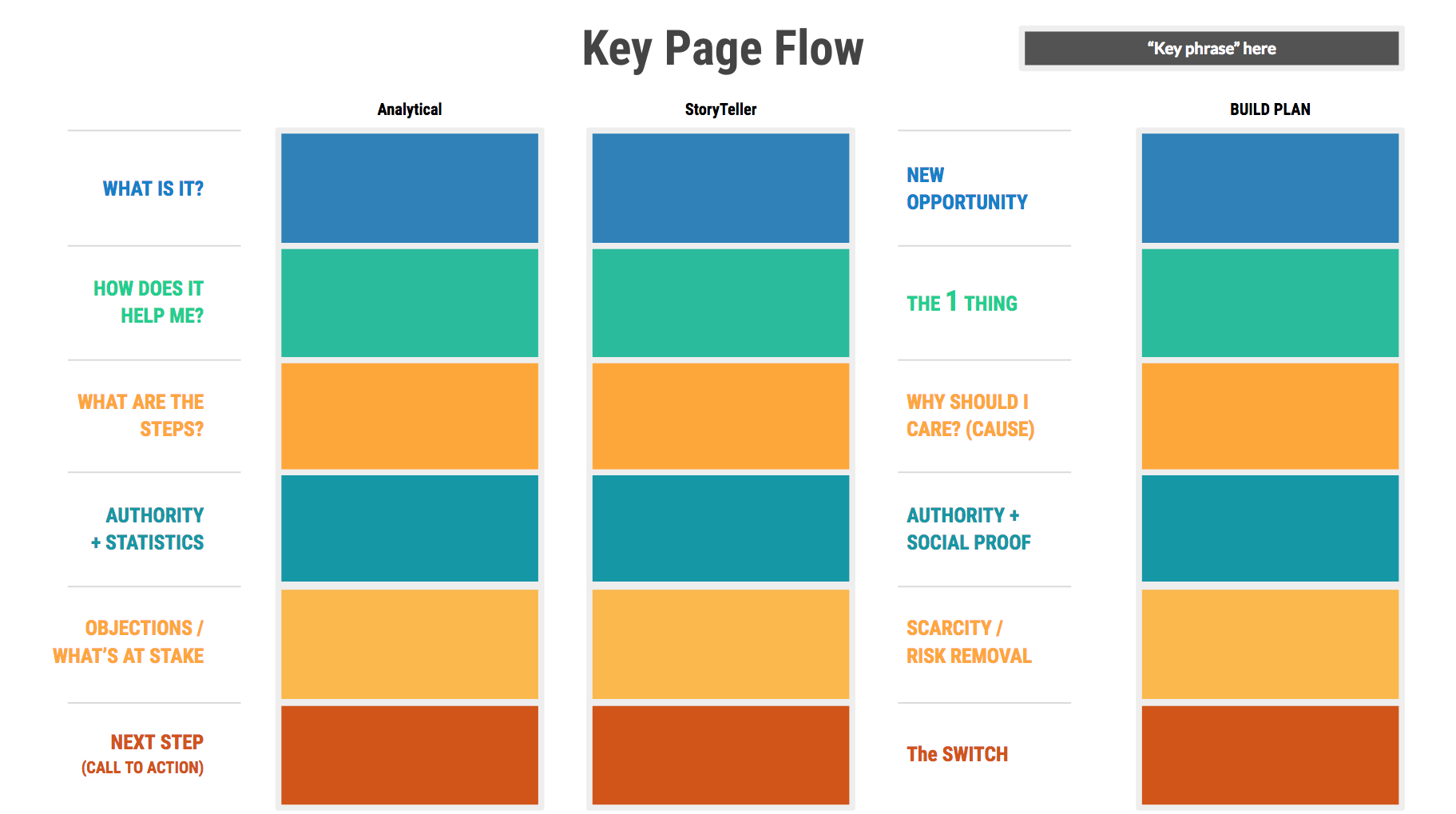
We use also use a key page flow template to complete each page.

By focusing only on the key pages of a site that really matter to the customer and the buyer journey, we can launch a website faster. Then, we can start using real audience data to make data-driven design choices to improve and optimize performance.
Over time, the rest of the website can be developed, and less important pages added. But, while that is happening, you are reaping the benefits of a high-performance website rather than waiting until everything is built to your liking before launching it all at once.
Executing A More Effective Website Project Plan
When brands build websites for their customers, they can establish a better foundation for success. This can only be done by developing a plan based on customer needs, challenges, and desires. Using all of the steps we listed above, brands can ensure they've collected enough information about their target audience to build a better site.
For access to these templates, check out our SprocketRocket Strategy Kit. We'll walk you through all of the templates we discussed above, and how to use them to build that solid website plan. If you're building a new site, and want to ensure even more success, check out our SprocketRocket design system. Essentially, we streamlined the development of a HubSpot COS website. As a result, brands can build an 8/10 website for a 4/10 budget.