Website projects are notorious for going over-budget, and way past their deadline.
So with DIY products like Wix doing a lot of celebrity marketing, companies are considering quick solutions to get their websites launched sooner (and more affordably.)
While Wix may be a fine software, it’s a bad choice for businesses for one simple reason: performance.
You can’t slap together a template, or drag and drop some fancy modules and expect your website to outperform your competitors. But, you also don’t have to go through a prolonged design phase, with endless wireframes and heated meetings where a committee argues for hours about the colors of buttons.
There’s a better way to launch a high-performance business website.
We use HubSpot, as well as a lean approach, to accelerate our web design process, and launch beautiful, high-performance websites in as little as 60 days.
Accelerating the Web Design Process
Every company wants to launch their website redesigns as quickly as possible. However, if you rush through the planning phase of the web design process, you will undoubtedly cut corners on strategy. And, if you do, regardless of how “pretty” your stakeholders think the website is, performance will always suffer as a result.
At Lean Labs, we avoid this with a simple four-step design process. We use HubSpot to facilitate each phase, and it helps us launch our well-planned websites faster.
Step #1: Plan The Buyer Journey
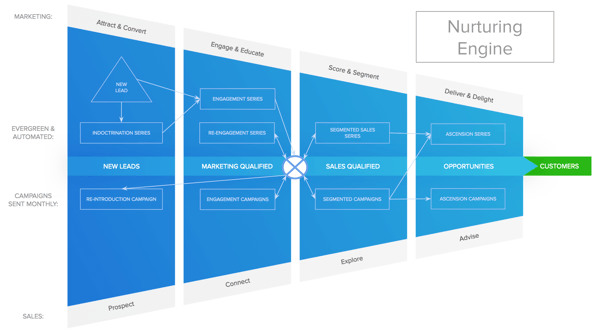
The first step of our web design process is to map the ideal buyer journey. This is the process a typical lead will go through to purchase the product or service the website is selling. Outlining the buyer journey helps us identify friction points, potential objections and concerns, and the key pages we must build to respond to those issues.
A well-considered buyer journey helps us understand what pages should be built, and what the logical next step is for each page. This way we’re not wasting our time building pages that don’t matter to the potential customer, and can launch our website faster. Those other pages can be designed and built after the site is live, which means faster time-to-value.
When planning the buyer journey, you should identify:
- The most important pages for every stage of the buyer journey: Awareness, Interest, Consideration, Decision.
- The logical next step of every page you decide to build.
- The single purpose of each page: what single problem will this page solve?
- Opportunities for compelling calls-to-action and lead conversion opportunities.
The most common mistake we see, bar none, is a brand skipping past the buyer journey and rushing to the design and content phases of the web design process.
Don’t make this mistake.
We built a custom website strategy kit, and have made it available to download. It includes all the templates we use to plan and craft an effective buyer journey. These templates are a key component of all our website design projects, and we constantly refer to them to keep the project on-point, without giving in to needless scope creep.
This is such a crucial step, we actually built a strategy kit that includes all of the documents to plan the right buyer journey. Historically, the strategy kit has been a key component to developing customer-centric sites that convert leads into sales.
Step #2: Build Rapid Prototypes for Each Page
Rapid prototyping starts with your message: what should each page say to your potential customer?
Ideally, each page solves a specific problem - a single, specific problem.
With that singular purpose in mind, your team or agency should draft the copy to solve or sufficiently address that problem. Then, before you even think of the design of the page, you should get all stakeholder approval of the message.
If the message isn’t right, do not proceed. Slowing down on this step will save you potentially months in future design revisions.
Once everyone agrees that the message is right, you move onto building rapid prototypes. This is where HubSpot starts to deliver real value to our web design process.
We typically don’t do wireframes. We build the pages in HubSpot using SprocketRocket, and its growing library of custom modules.
Why?
Because wireframes are static, cold, and hard to visualize.
Alternatively, SprocketRocket helps us to build the prototype right into HubSpot and preview it in our web browser. These modules aren’t polished or “designed,” but their form is in place.
We take the copy - the message of the page that has been perfected to be the “right” message, and we load that copy into the SprocketRocket modules.
This is where the magic happens!
Now, we can get a very good idea as to what the website experience will be like. We can choose different modules if they don’t fit the copy. And, in some cases where you need to wordsmith the copy to fit design uniformity and asymmetry, you can do that wordsmithing right inside of HubSpot.
Many times, we’ve loaded page copy into SprocketRocket prototypes, and have gone from message to approved prototype, in a single meeting.
Once a prototype is approved, it’s finally handed over to a designer. The designer’s job is to make the prototype beautiful, and visually appealing.
The beauty of perfecting the message, and then wordsmithing in the prototype, is that there are no design revisions based on bad copy. This is where we see most website design projects go off the rails.
A stakeholder doesn’t like some element. So, they voice that disapproval. Eventually, they decide to change that section of the site, the copy needs to be changed, maybe even totally replaced, and the designer turns into a task-monkey, and the website goes into design-by-committee headed by non-designers.
With the message perfect and wordsmithed into a template, design iterations and revisions are almost always minor tweaks. And, the page can be finalized and launched with little-to-no fireworks or problems.
We feel so strongly about this methodology, we actually used it to build some key pages for GrowthDrivenDesign.com.

Step #3: Design
A 2014 SoDAReport discovered that 77% of web design agencies point to poor website user experience (UX) as a weakness for their clients. It’s the number one issue, according to all the agencies surveyed.
UX is much more than pretty graphics.
This is the mistake a lot of people make when thinking about the web design process. They think it’s taking our current website, and changing the graphics, so it looks better.
Beauty without personality doesn’t last. Just ask any contestant (especially the winners) of the Bachelor. Just because a person is pretty doesn’t make them useful or enjoyable when you actually have to engage with them.

The user experience includes intuitive navigation, a cohesive and compelling message, and an information architecture that makes sense to the visitor based on their location in the buyer journey.
Yes, it’s much more complex than just new graphics.
This is why this web design process works so well for us. Most of the problem areas of traditional web design processes are solved before the site ever gets to design.
Our typical design process, at this stage, looks like this:
Implement Style Guide
This is where the designer incorporates the fonts, logo, spacing, and colors so that the page designs are on-brand. The branding must be consistent and cohesive, or it just doesn’t feel right. How a website feels to a user goes a long way into how they feel about the brand itself.
Run the Design Sprints
The duration of design sprints vary depending on how quickly you want to launch your new web design. There is also a question of the level of polish you want your website to have when it launches. If you want it blinging from day one, designers will spend more time making sure the design elements are absolutely gorgeous. If you want the site up fast, launching a design that looks great is okay - you can always add the polish as you make design iterations later.
Sprints Can Expand Like This:
- MVP Site (Minimal Pages): 1 Sprint - 2 Weeks.
A Minimum Viable Product version of your website focuses only on the essential pages to start generating leads and customers. It’s all about getting the website up and operational as fast as possible to start funneling traffic through and measuring results. For companies who need a proof of concept, just starting out with a new website, launching an MVP version is perfect.
- Need To Grow Site: 2 Sprints - 4 Weeks.
An NTG version of a website involves more than just the essential pages. Usually, these kinds of website launches are for brands averaging 3,000 to 10,000 visits a month. In a redesign, you want to spend a little more time on more pages, better messaging, and a little more polish on the user experience.
- WOW! Site: 4 Sprints, 8 Weeks.
If you have a high-traffic website, there’s no need to go with a faster launch for the sake of being fast. You want the launch of your new site to impress your loyal customers. This means polishing each page, making it feel and look amazing. For a WOW site, you should prepare to work through several design iterations for a truly awesome web experience.
For companies that need a fast web design launch, HubSpot and SprocketRocket help us launch an MVP site faster, with the feeling of a more polished design. We use the library of custom modules to develop the building blocks of each page, and we can stack them in an arrangement that provides the best page flow and user experience. HubSpot also has a template marketplace for those times when you need a new page design up as fast as possible.
While templates as-is rarely fit the user experience in the most optimized way, they can be a quick launch option that enables slower iteration phases to improve that experience over time. In the template marketplace, you will find free templates, as well as templates costing $3k-$5k. The premium templates usually offer more support, flexibility, and are of a higher design quality. We like the Symphony template by John at Web Canopy Studio.
Step #4: Launch
When it’s time to launch the site, we meticulously go through our launch checklist items. Our team looks at every page, and clicks every link to ensure we've got the right components in place and that there aren't any bugs.
Once each page is bug-free, we launch the website. HubSpot starts tracking user data from the time of launch, giving valuable feedback from the very first visitor. We use HubSpot analytics, alongside external tools to run heat maps and mouseflow recordings to measure the effectiveness of each page. Over time, we use that performance data to plan very specific updates to the site, or tweaks to the design using HubSpot’s A/B testing functionality to ensure each tweak improves performance.
Using data to inform design tweaks and iterations keeps us from basing changes on assumptions. Instead, we launch the website, run real traffic through the pages, and use everything we learn to key in on the best tweaks to optimize performance and user experience.
Accelerating The Web Design Process
When it comes to building a better website, sooner, HubSpot with SprocketRocket’s modules and rapid prototyping can help us make a significant reduction in time-to-value for our clients. The faster we launch, the faster we get real user data, the faster we can optimize for peak performance.